先月ラインスタンプを初めてリリースしてみました。
その時の製作時間や売り上げについては下記の記事に書いているのでよかったら見てください。
-

-
ラインスタンプを作ってみた!40個制作にかかった時間や初動の売り上げについて
こんにちは。兼子です。 突然ですが、ラインスタンプを作りました。 コザクラインコのスタンプ。 アシスタント 何でコザクラインコ・・・? 知人が飼っていたコザクラインコが可愛かったので 兼 ...
続きを見る
とりあえずリリースできたことで満足したのですが、どうせなら流行りの?動くスタンプも作ってみたい!って事で作ってみました。



こんな感じのジャンガリアンハムスターのスタンプです。

正直動くスタンプって作るの大変そう・・・って思いましたが、実際作ってみた感想はめんどくさいけどそこまで難しくはなかった。(クオリティを気にしなければ・・・)
特にCLIPSTUDIOでは動くスタンプ作成用のプリセットがあったりするので、かなり便利です。
というわけで、実際に動くスタンプをCLIPSTUDIOで作成し、リリースするまでの手順を解説していこうと思います。
ラインスタンプやアニメーションに興味がある方は是非参考にしてみてください
動くスタンプの作成の際の注意点
まずラインの動くスタンプを作成するにあたっていくつか注意点があります。
- 書き出しファイルはAPNG形式(背景透過)
- サイズは幅320×高さ270px以内
- 最大再生時間は4秒
- フレームレートは5~20以内
- データ容量は300kb以内
という感じ。作ったことがない人からしたら???って感じになるかもしれないけど、実際はそんな難しい事ではないのでご安心を
書き出しファイルはAPNG
まず書き出しファイルについてはAPNGという形式のファイルでないといけない。
APNGって聞きなれないけど、要はPNG画像を繋げてアニメーション化した、アニメーションPNGファイルの事。
自分は動くスタンプはGIFかと思っていたけど、違うらしい。このAPNG形式でないとアップロードできないので注意してください。
APNGの書き出し方法は、PNGの連番を「アニメ画像に変換する君」等のフリーソフトで変換する方法もあるが、CLIPSTUDIOなら直接APNGとして書き出せる。

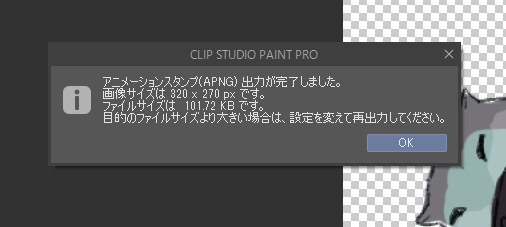
ファイル→アニメーション書き出し→アニメーションスタンプ(APNG)で書き出しが出来る。
サイズは幅320×高さ270px以内

ファイルサイズに関しては320×270px以内。
また、下限域も決まっていて幅、高さのどちらかが270px以上にしなくてはいけない。
つまり240×200とかだとアップロードの際にエラーになるので注意。
ただ一辺が270px超えればOKなので、270×220とかならOK。
最大再生時間は4秒 フレームレートは5~20
再生時間は1~4秒の間。また、フレームレートは5~20以内となります。
※フレームレートとは1秒に何枚の画像を使うかの設定。フレームレートが20の場合は1秒間に20枚の画像を使うことになります。
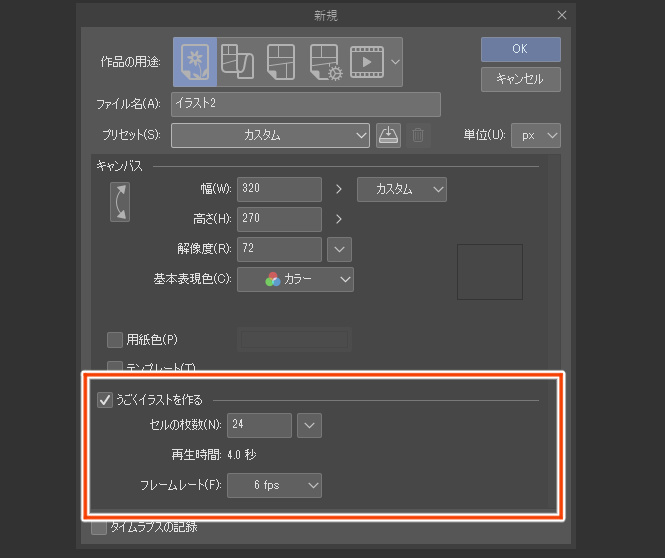
CLIPSTUDIOの場合、新規作成画面で動くイラストを作るにチェックを入れればここら辺の設定が最初に行えます。

データ容量は最大300kb
最後に書き出しサイズについても規定があり、最大で300kbとなります。
これもCLIPSTUDIOの場合書き出しの際にファイルサイズを教えてくれるので、ファイルサイズが300を超えるようならフレームレートを少なくするとか、色数を少なくする等の調整をしましょう。

ちなみに自分の作ったスタンプの場合、フレームレートを6FPSで作ったのですが、300を超える事は一度もなかった。
動くスタンプのよくあるアップロードエラー
実際によくあるかはわかりませんが、個人的にやってしまったよくありそうな間違いを2つ紹介します
余白の削除でファイルサイズが規定以下に
まず一番よくありそうなのが、余白の削除。
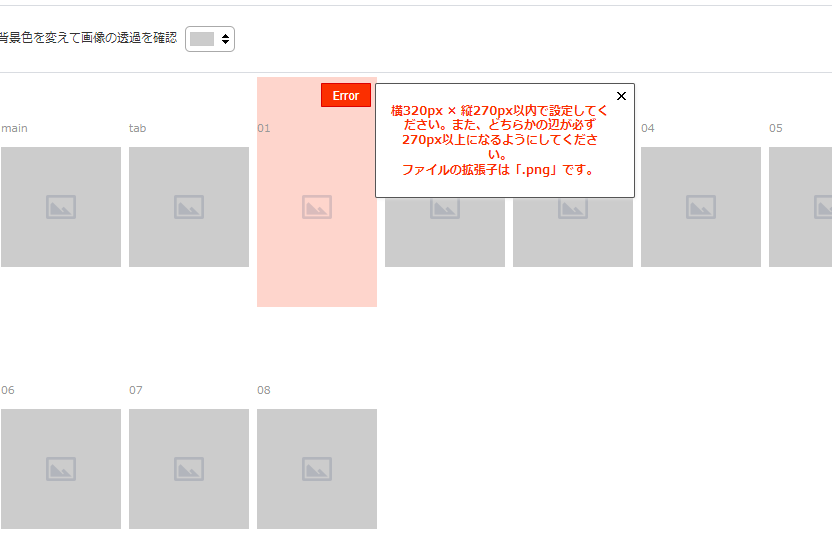
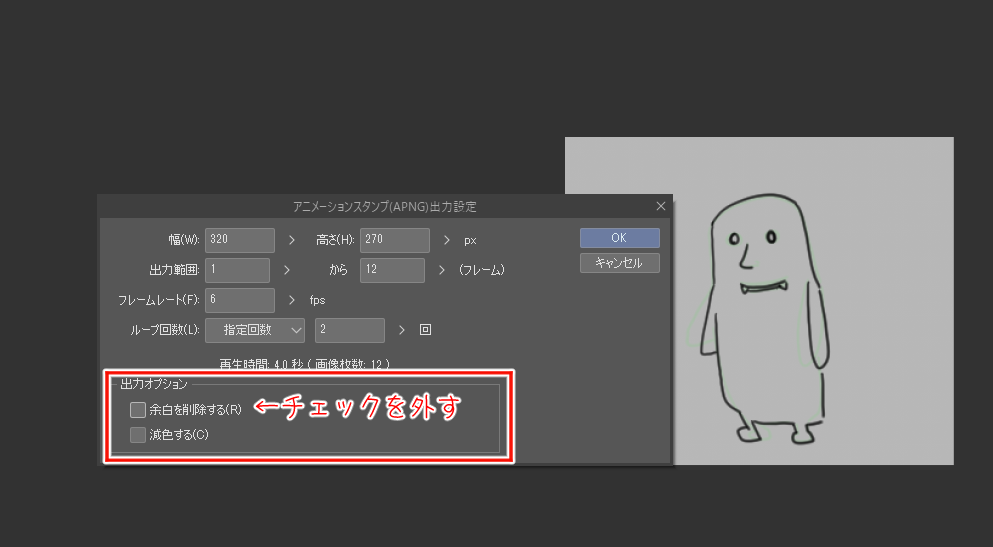
CLIPSTUDIOではなにも描画されていない余白部分を削除してくれる機能があるのですが、これによりファイルサイズが270px以下になるとエラーでアップロードできなくなります。

解決策は単純に大きく描くか、余白を削除しない事。

出力の際に余白を削除するのチェックを外せば最初に設定したサイズで出力されます。
秒数はきっかり1秒~4秒でなければない
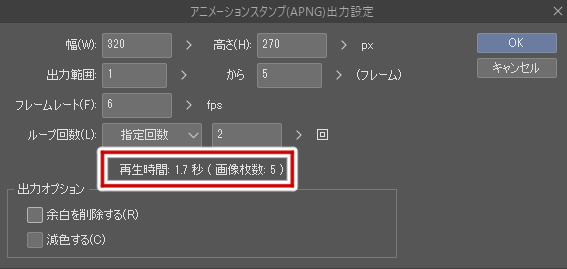
また秒数に関して言うと1~4秒以内だったら何秒でも良いわけではない。
1秒、2秒、3秒、4秒の4択しかない。
つまり1.7秒とかだとアウト。

最初は1~4秒以内なら良いのかと思っていたけど、中途半端はだめらしい。
画像の枚数を増やすか減らす。もしくはフレームレートを変更してきっかり1,2,3,4秒にする必要がある。
CLIPSTUDIOを使った動くスタンプの作り方
というわけで実際にCLIPSTUDIOを使った作り方をザックリ解説します。
正直最初はわからない事が多いと思いますが、とにかく触って覚える事が大事。
幸いCLIPSTUDIOは利用者が多いので、わからない事はGoogleで調べればほぼ確実にでてきます。

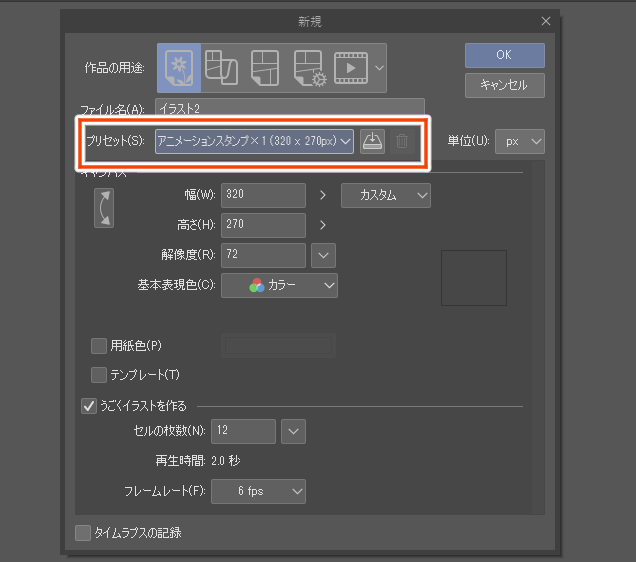
① 下準備
まずは新規作成からプリセット→アニメーションスタンプ×1(320×270px)を選択

その際にセルの枚数やフレームレートを決めるのですが、よくわからなければフレームレートは6、枚数は12とかでOK。
この設定では1秒間に6枚の画像を使うアニメーションなので、計2秒のアニメーションとなります。

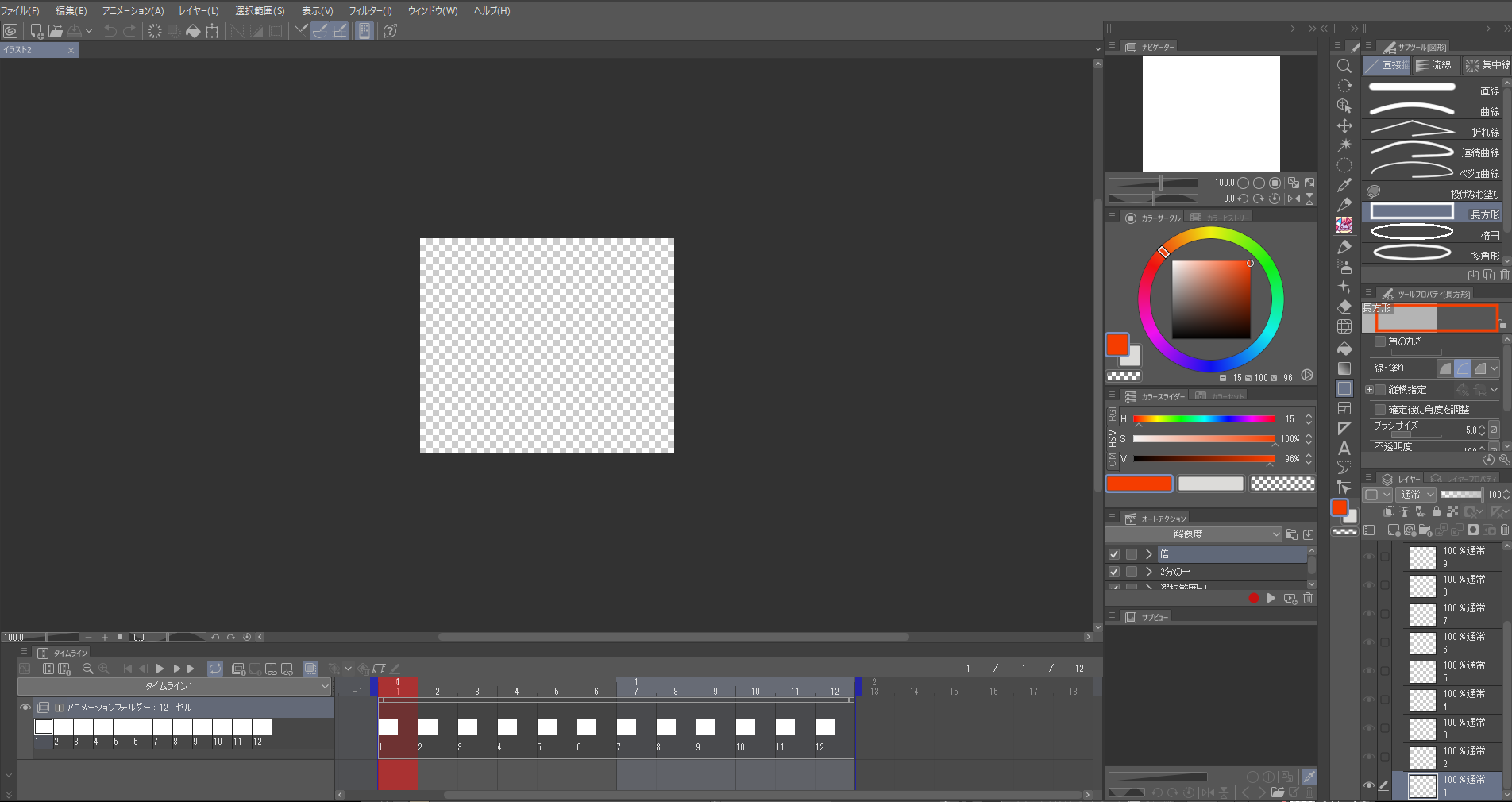
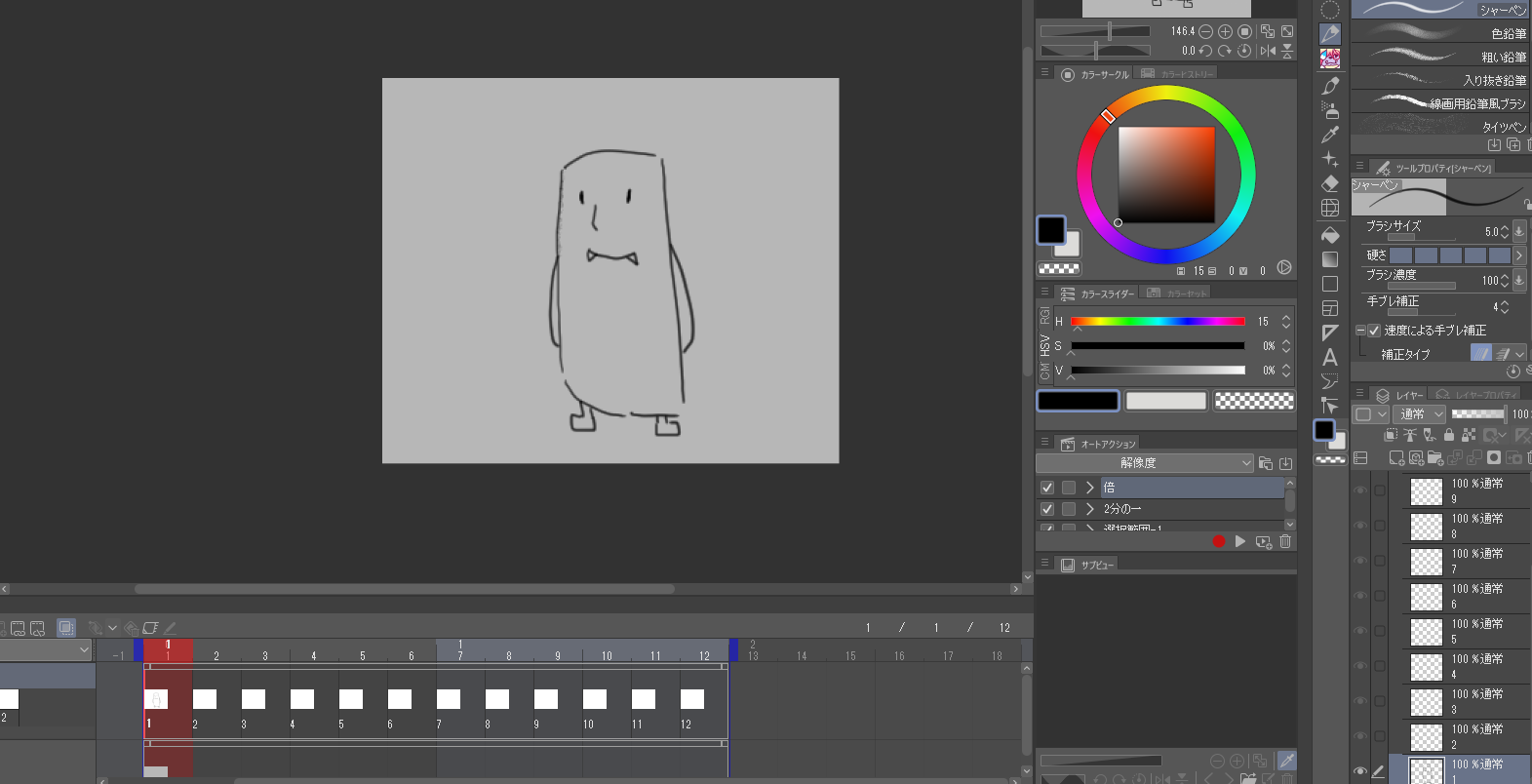
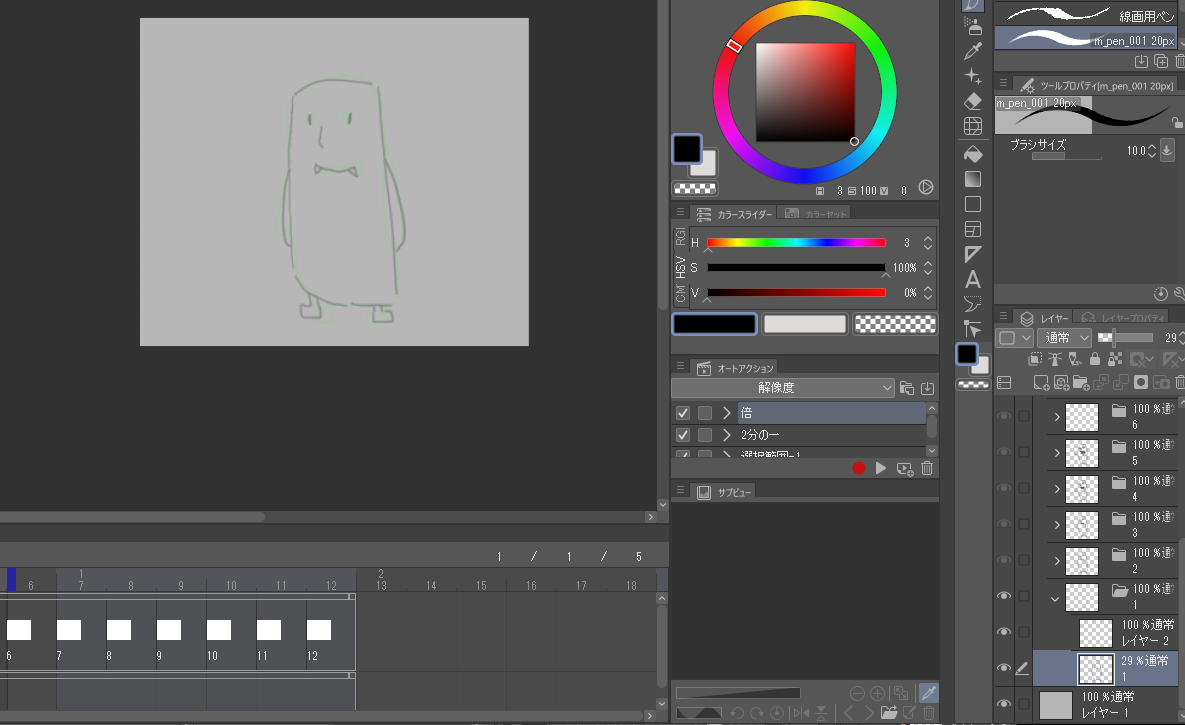
作業時の自分のワークスペースは↓のような感じ。

これは別に好みのワークスペースで良いんだけど、画面下部のタイムラインってパネルは必須になると思うので、これが出てない人はウィンドウ→タイムラインを押して出しておきましょう。
アニメーションフォルダについて
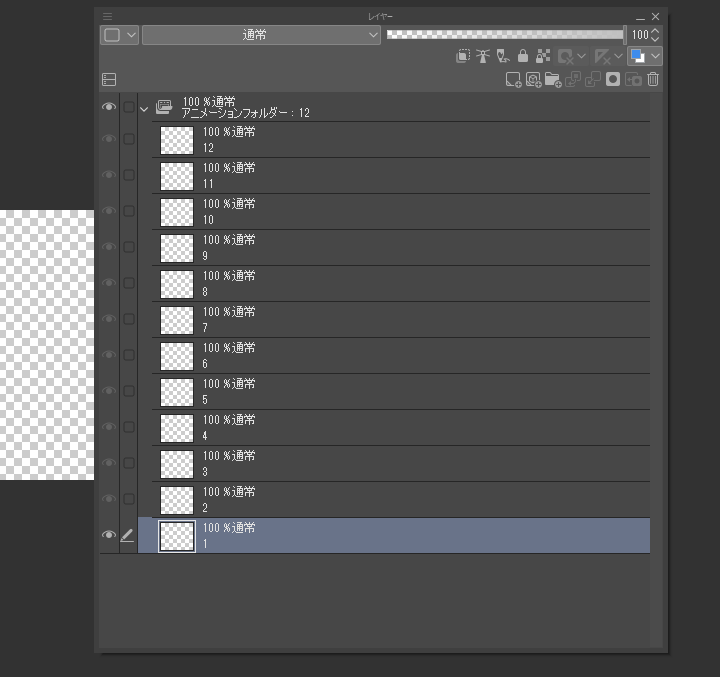
続いてレイヤーの中に勝手に作られたアニメーションフォルダについて簡単に解説します。

まずこのナンバリングされたレイヤーが1フレームになります。つまり1と書かれたレイヤーが1フレーム目の画像になる。
1から12まで絵を描く事で2秒のアニメーションができます。
また、アニメーションフォルダ外のレイヤーは静止画になります。
なので動かす必要ないレイヤーはフォルダ外に作りましょう。

② 下書き
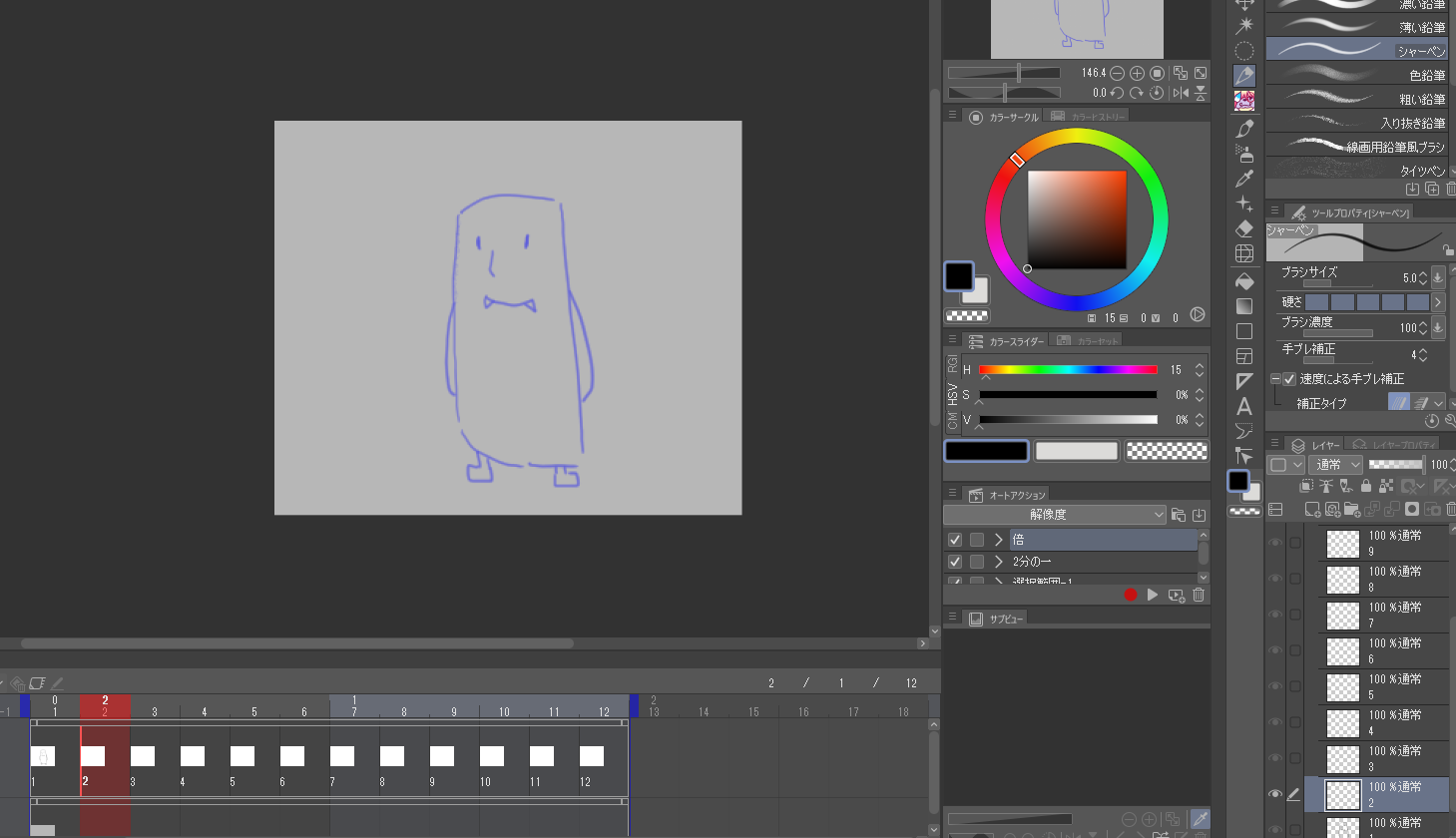
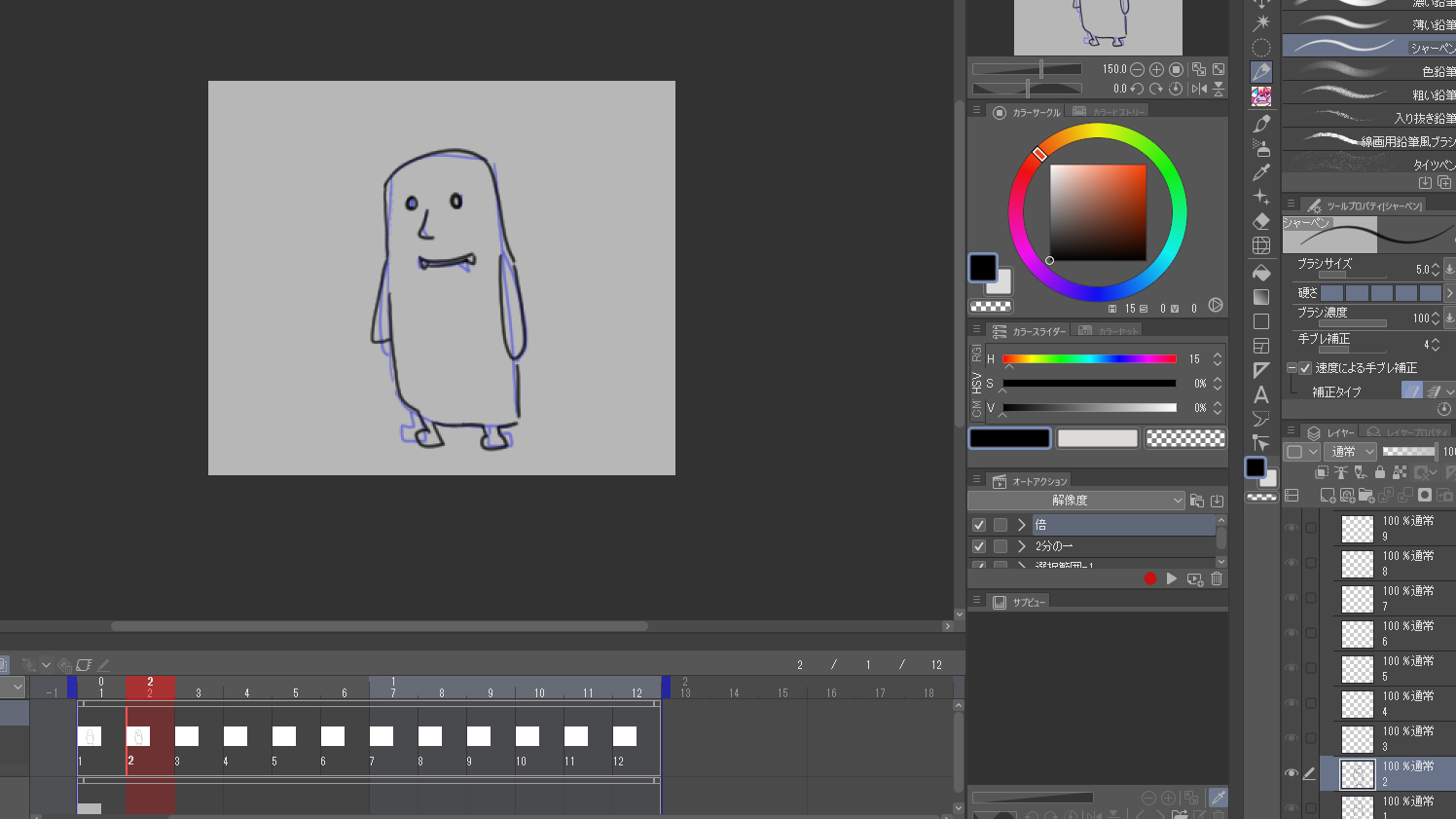
続いて下書きをしていきます。

1に書くと、2に1の下書きが青く表示されます(透かし)。これをオニオンスキンというらしい。

このオニオンスキンを参考にして、2で少し動いた絵を描きます。

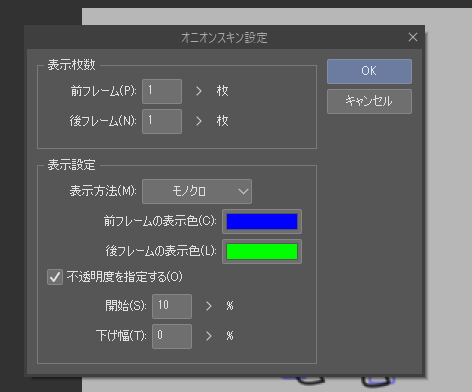
この透かしの色や透かし具合、何フレーム前の絵まで透かすかなどは【アニメーション→アニメーションセル表示→オニオンスキン設定】から調整できます。

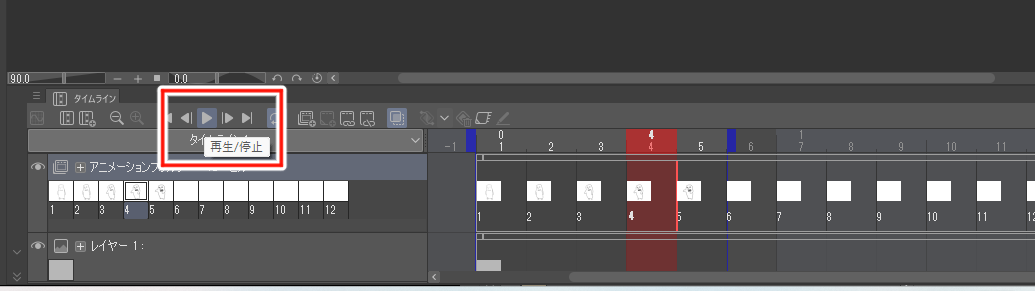
ある程度かけてきたら再生をして、どんな動きになっているか確認してみましょう。

再生はタイムラインパネルにあります


適宜動かしつつ動きを確認していきましょう。
セルの増やし方・減らし方
アニメーションを作っていると、ここにもう一枚絵(セル)を入れたいな・・・と思う瞬間が出てくると思う。
ただ方法がちょっとめんどくさいので、ここで怒り狂う人も多いと思うので一応解説しておきます。
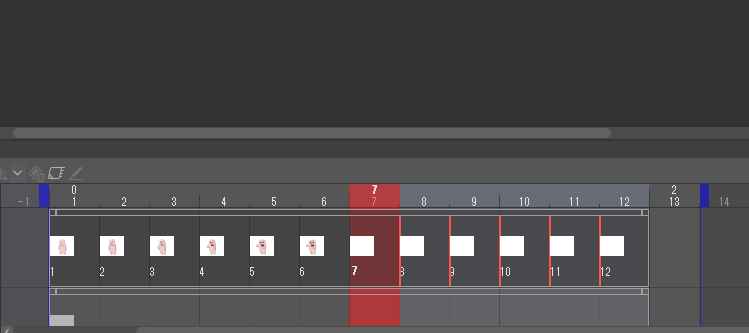
仮に7と8の間に一枚セルを入れたいとします。
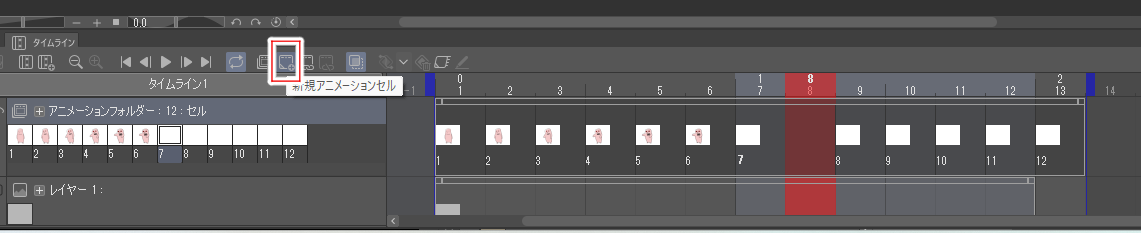
まずはタイムラインパネルから7以降のセルを全て選択します。

※ドラッグorシフト+クリックで複数選択できます。
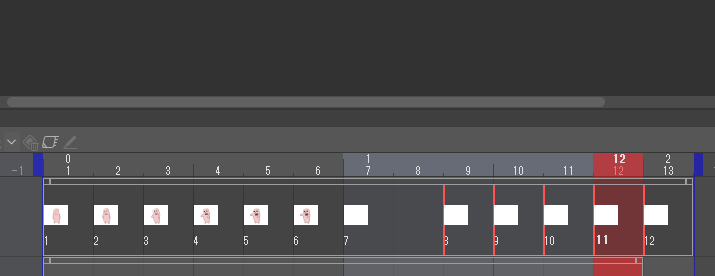
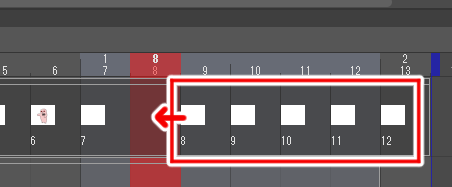
それらを一つ右にずらします。

すると8に空いたスペースが来ます。
この空いたスペースをクリックした後に、タイムラインの新規アニメーションセルをクリックすれば1枚セルが追加されます。

すると、タイムラインとレイヤーに新たに【7a】というセルが追加れました。

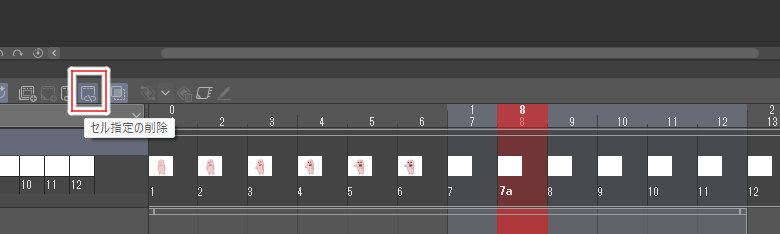
逆にセルを減らしたい場合、減らしたいセルをクリックし、セル指定の削除を押せばOK

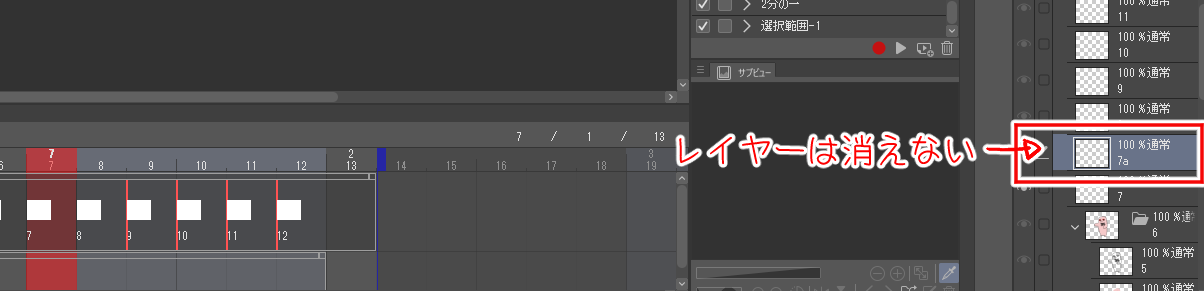
セルが消えるので、消したセル以降のセルを詰めればOK。

ただ、タイムライン上で消しても、レイヤーは残ります。
アニメーションの際にこのレイヤーは無視されるので、別にあっても問題はないのですが、邪魔なら消しましょう。

③ フォルダ作り
次に清書に移りたいわけですが、同フレーム内に複数レイヤーを作るにはどうしたらいいかを解説します。
例えば1の上にレイヤーを作ると1aというレイヤーが出来て、このレイヤーには描画ができません。

自分はここでかなりイラっとしてしまいましたが、皆さんは落ち着いてください。
解決策はめちゃくちゃ簡単で、まずすべてをフォルダに入れましょう!

※フォルダに入れる際は必ずレイヤーを選択した状態でCtrl+Gでフォルダに入れましょう。先にフォルダを作ってからレイヤーを移動すると同じく描画できなくなります。
こうしてフォルダに入れると、フォルダ内でレイヤーを増やす事が出来ます。
下書きを参考にペン入れや色塗りをして、完成を目指しましょう。

完成したものがこちら!

書き出したAPNGファイルが動くかチェックしてみましょう
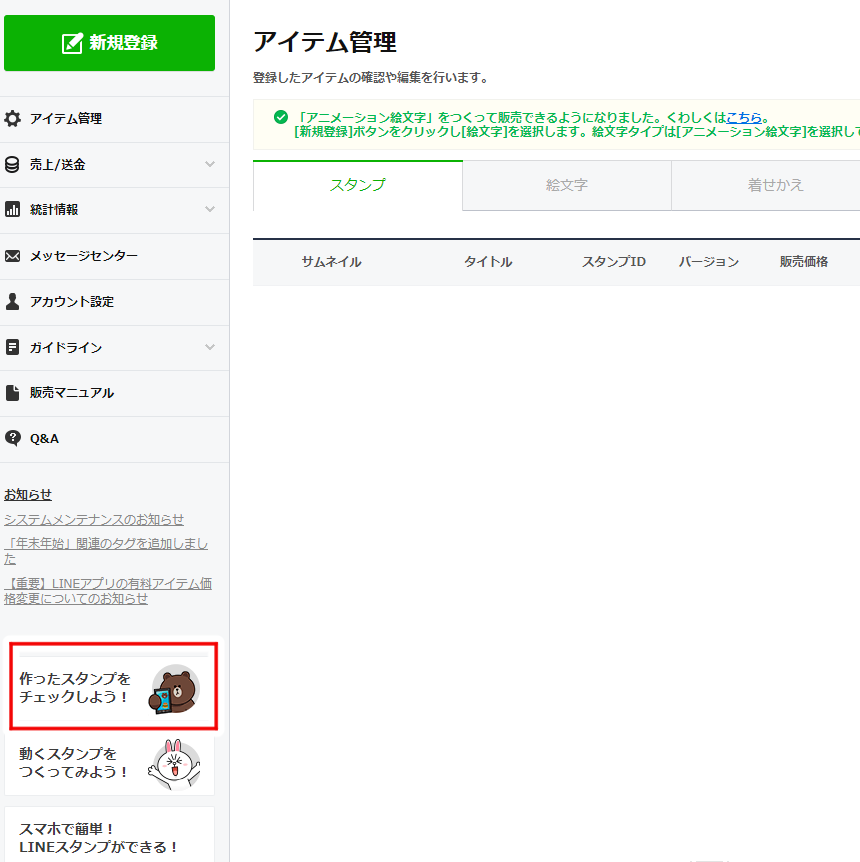
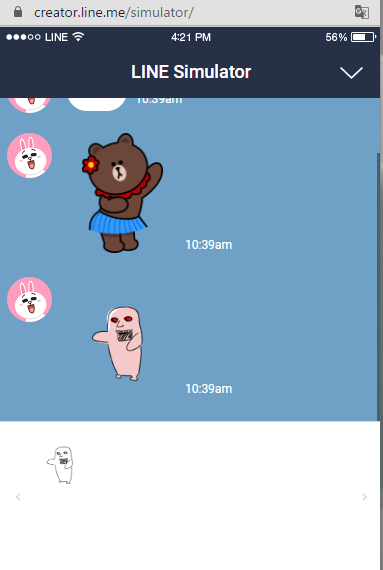
実際に書き出したら、ラインスタンプシュミレーターでチェックしてみましょう。
ラインスタンプシュミレーターはCreators Marketにログインすることで実際のライン画面でどのように表示されるかチェックできます。

こんな感じで実際のライン画面風の背景で確認できます。
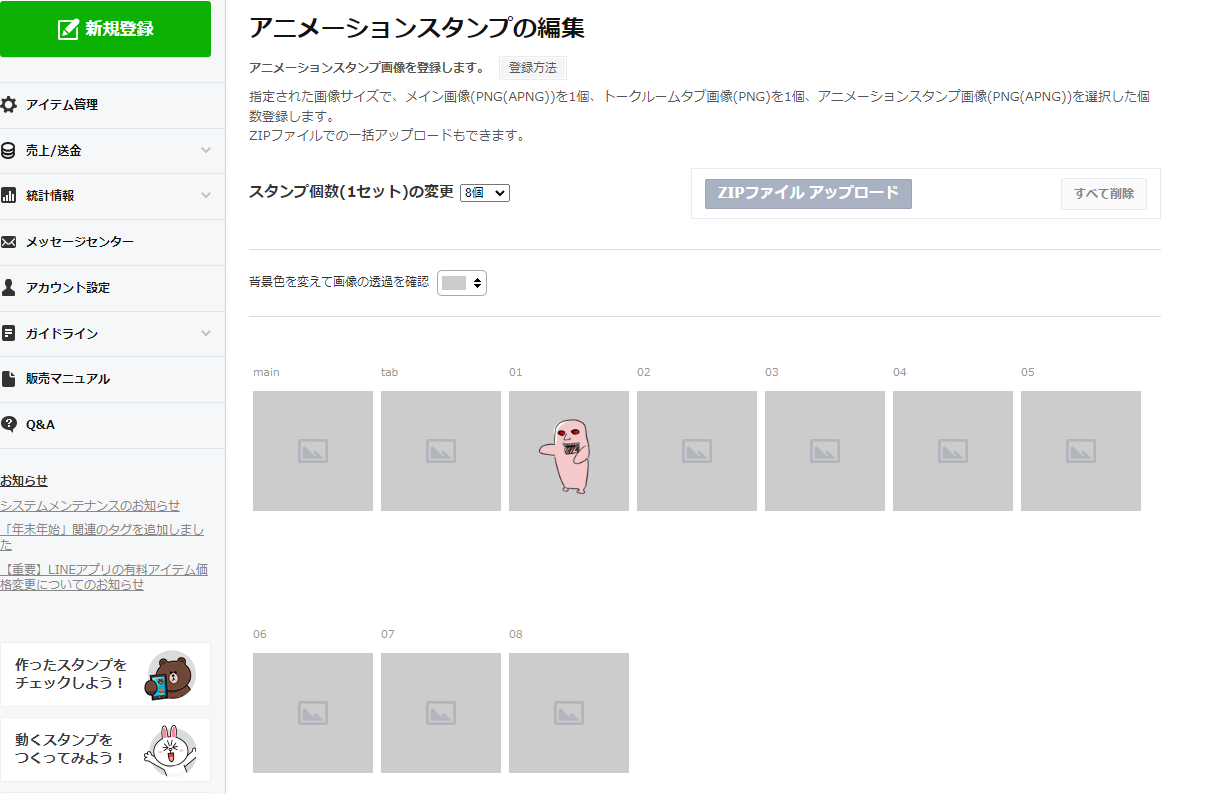
※ちなみにファイルサイズが規定以下だったり、秒数が中途半端であってもでもここではエラーになりません。
実際に正しくアップロードできるかは出品登録してみないとわかりません。

ここでアップロードできれば問題ないファイルということになります。
まぁ実際は最終的に審査にかけて、暴力的やパクリ的な物は審査に落ちてしまう事もあります。
めんどくさいけど満足感は得られる
というわけで動くスタンプを作ってみたわけですが、やっぱり静止画以上に満足感を得られる。

自分で作ったスタンプを恥ずかしげもなく使っているし、やっぱり愛着がある。
それに案外ラインスタンプってそこまでクオリティーが高くなくても、それはそれで味があるスタンプだったりする。
なので自分は絵が描けないとか上手くないとかって人でも、作ってみたらヒットするかもしれない。
お絵かきソフトがないって人は、今回紹介したCLIPSTUDIOがPC版なら5000円で買い切る事が出来るのでおすすめです。
ちなみに余談ですがこのジャンガリアンのスタンプは全くヒットしてない(身内のみ)
それじゃ。。